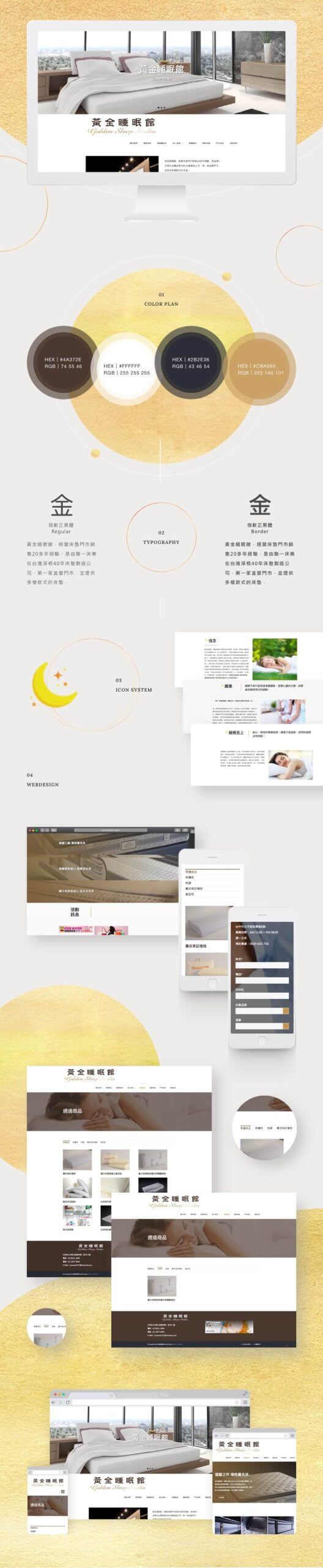
黃金睡眠館
網頁設計
黃金睡眠館 – 網站架構介紹
獨立圖片展示系統,串接產品內容
黃金睡眠館 是以進口床組為主要銷售目標,同時對本身所經銷的產品有相當完整的材質、組裝、工藝等相關資訊,也有與床組相配套的週邊商品與睡眠小知識等內容需要呈現,因此在網站架構上按照企業需求與資料屬性在主選單上做多樣性的劃分,配合大多數網站使用習慣,按順序引導使用者逐步了解企業品牌故事、產品特性、商品展示、相關知識等,增加使用者停留誘因,增加產品詢問機率。
在商品展示部分選擇以 Portfolio (特色圖片展示系統) 來呈現週邊商品頁面樣式,透過定義商品分類與連結的串接,當使用者點擊商品分類名稱時即能自動呈現該分類下所有商品圖片,讓瀏覽者不需要透過人工辨識,而是自動顯示商品資訊。
網頁元素設計理念
統一標題樣式,圖文合理安排
進口床組要價不斐,消費者在真正詢問或到實體門市購買前,必定有一段搜集商品實際功能與體驗的考慮期,因此在黃金睡眠館的網站案例中與商品有關的文字內容相當重要,在設計網頁版面安排時必須給予使用者較佳的閱讀體驗,因此在整體網站的標題元素中均加入下底線並以企業網站標誌的顏色點綴,強化文字閱讀的段落效果的同時也加強網站整體感。
而圖片與文字的安排在不同的頁面分別採用直段同邊、異欄交錯、多圖樣板、文字列表等方式,加強網頁內容與使用者的視覺互動,減少以單一模式大量閱讀文字時帶來的倦怠感。另外在關於我們的企業簡介中,採用 Icon 與標題結合,更能帶出鮮明生動的品牌印象,增加訪客閱讀興緻。
網站架設特色功能
圖片輪播、放大、視差效果、FB社群與 Google Map 嵌入、Banner 設計
以不同的動畫效果呈現網站內容,可以讓網站訪客在觀看時加深產品記憶與品牌印象,因此在不同頁面分別以圖片輪播、懸浮放大、視差滾動等效果來顯示圖片樣式,讓網站整體不至於太過單調,而在頁面 Banner 載入時讓主標題文字以漸進的方式呈現,讓使用者對當前頁面主旨有更明顯的了解。
另外在頁尾的區域置入 FaceBook 粉絲團,藉由社群應用程式的互動功能豐富網站內容 ; 在聯絡我們的頁面中使用 Google Map 嵌入,對於產品特性是比較需要經過試用體驗的商品而言,實體店面位址的介紹與指引更加重要,使用 Google Map 能有效減少消費者搜尋步驟與時間,提高與實體商家接觸意願。
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!