麒立企業
網頁設計
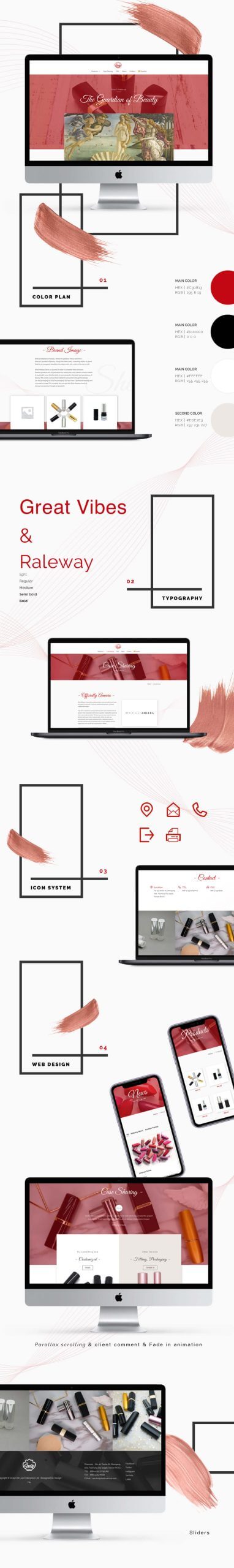
網站架構介紹
下拉式選單、多語系切換
產品特色等做為核心目標,因此在主選單規劃上產品項目以圖片作為主視覺呈現,讓瀏覽者可以更快辨識本身需求的產品類別,讓頁面切換更為便利。
另外為了不要呈現過於龐雜的網頁資訊,根據企業資料特性設計下拉式選單內容項目的位置,讓網站結構更符合邏輯性,以增加對使用者而言更為友善的網站瀏覽環境。
網頁元素設計理念
懸浮變色效果、背景圖色彩覆蓋、區域幾何圖形
企業形象網站常常容易給使用者過於制式化的感覺,為了讓整體網站在文字內容呈現上更有重點性,特別為文字按鈕與常規按鈕兩個部分加入下底線與背景變色的動態效果,當使用者與網頁發生標註文字的互動時,適當的外觀變換能引導使用者點擊連結,降低網站跳出率。
網站架設特色功能
多國語言網頁、產品型錄展示、社群連結
WPML 進階應用版與 WordPress 兩相結合,為企業多國語言網頁版本設計最為合理的呈現方式,無論是網頁版型中單一語言內容對應,或者是語言切換的流暢度,都能符合外銷網站語言整合標準。
Other
其他案例
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!