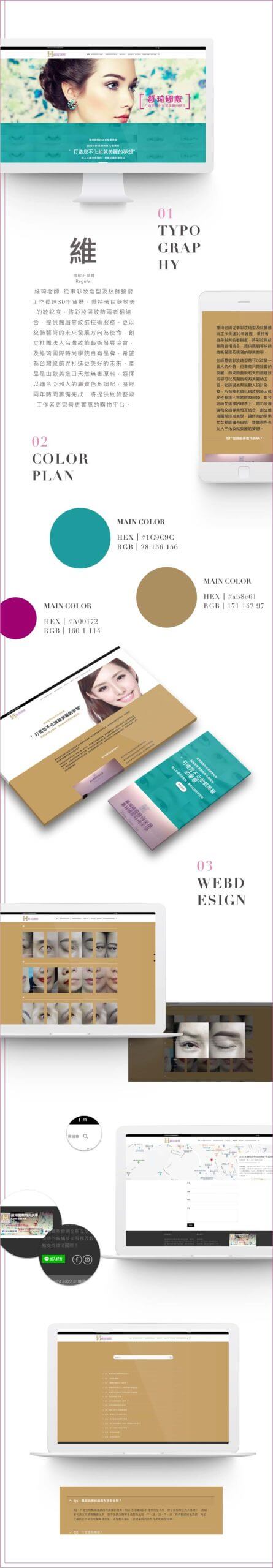
維琦形象
網頁設計
維琦形象 – 網站架構介紹
客製化子選單、文字定位連結
維琦形象 在經營項目上區分為時尚美學以及國際學院兩個系統,希望建立企業品牌形象網站時能將所有項目包含在網站資訊內,因此在主選單上為這兩個較重要的系統加入子選單區域,有別於其他較為複雜的階層式內容做法,在各別的下拉選單中均直接呈顯與此系統相關的所有頁面,配合統一呈現主選單的方式,讓使用者在不同頁面也可以快速跳轉至該系統中其他的網頁,讓整體網站架構更簡單且易於操作。
為避免過多頁面讓網站資訊變得雜亂,在海外學員專區中以分頁標籤配合定位連結的方式設計,當使用者點選標籤後將快速捲動至指定區域,所提供的是一種更利於瀏覽者閱讀的操作方式。
網頁元素設計理念
背景視差效果、頁面標題大圖
在最重要的首頁外觀上,對資訊區塊採用背景圖片滾動視差效果,讓網站在視覺上不再是單純的靜態呈現,更能吸引瀏覽者目光,增加網站停留機會。
在每一個主頁面均設計滿版標題大圖,讓網站整體更具協調一致性,從視覺上讓使用者產生慣性思維,能更好辨認當前所在頁面位置。
網站架設特色功能
作品圖片 Lightbox 效果、文章動畫輪播
為避免單一頁面放入過多圖片導致載入速度過慢的問題,將作品圖集設計為 Lightbox 燈箱效果,點擊圖片時將會直接顯示解析度更高的滿版圖片,並且能透過左右導航列按鈕快入切換至下一張作品集,提升瀏覽者網站閱讀體驗。
在最新消息中文章的展示則使用 slider 滑動方式呈現,當游標移動至文章彙整區時將自動顯示左右捲動的按鈕,不需要以傳統瀏覽方式向下捲動網頁,就能快速瀏覽網站所有文章。
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!